description
지피다에서 개발하고 사용하고 있는 디자인 시스템 입니다.
created_at
Feb 18, 2022 06:55 AM
updated_at
Apr 18, 2024 07:24 AM
priority
Low
tags
디자인시스템
published
published
author
published_at
Jan 14, 2020
Components

General
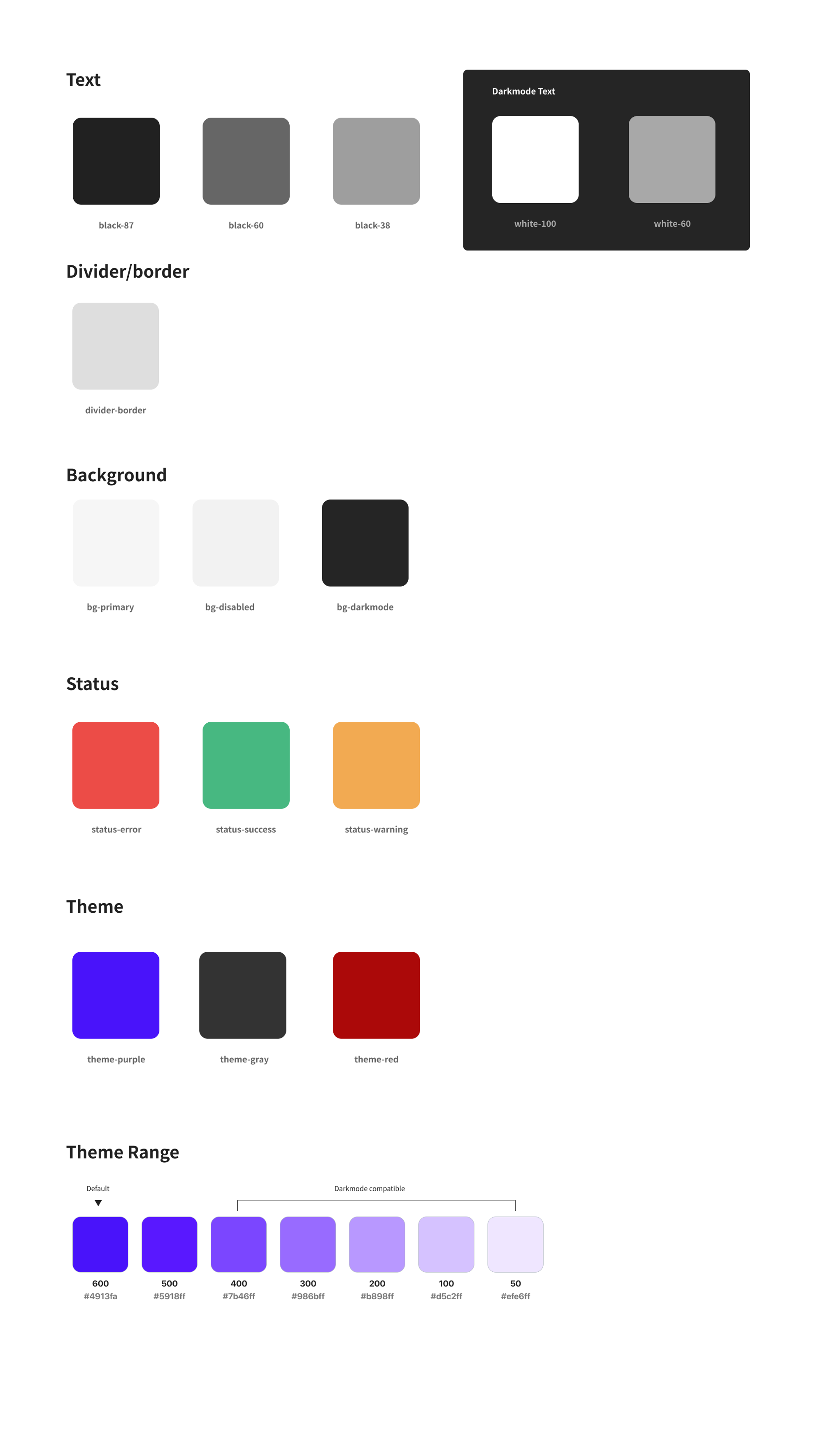
Color
Icon
Typography
Buttons
Light and Shadow

Navigation
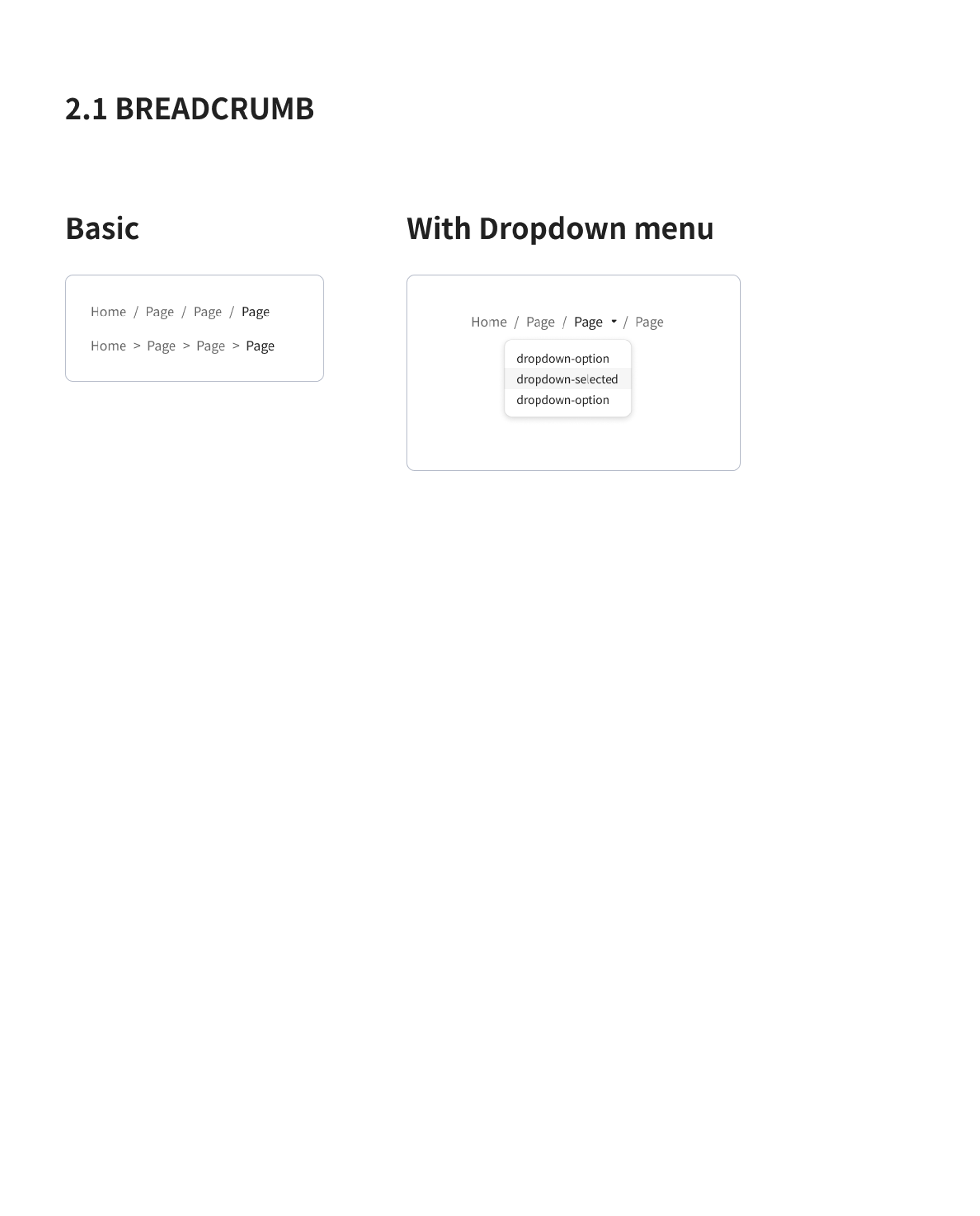
Breadcrumb
Dropdown
Menu
Pagination
PageHeader
Steps

Data Entry
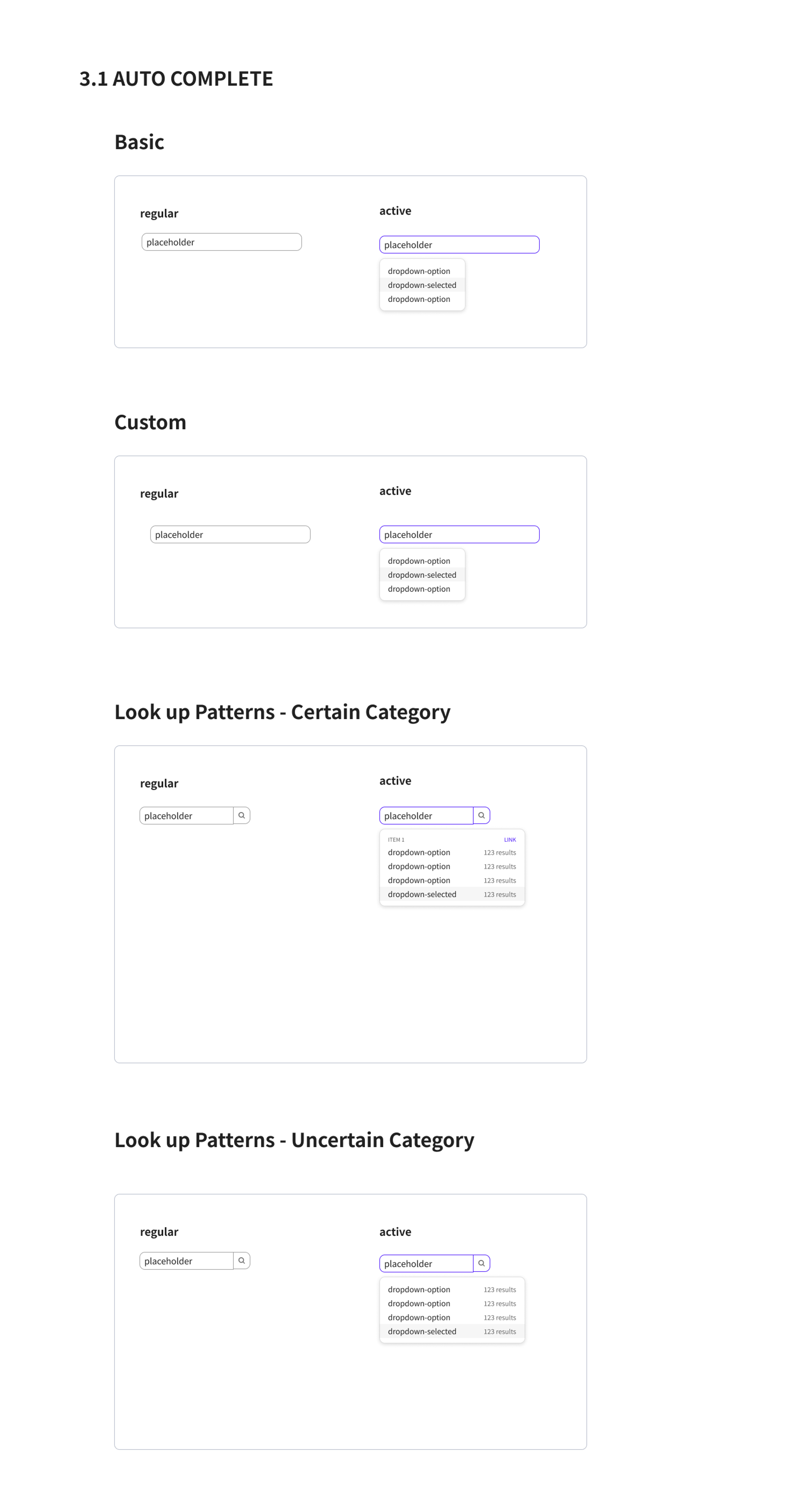
Auto Complete
Checkbox
Cascader
Date Picker
Form
Input
Mentions
Rate
Radio
Switch
Slider
Select
TreeSelect
Transfer
TimePicker
Upload
Data Display
Avatar
Badge
Component
Collapse
Carousel
Card
Calendar
Descriptions
Empty
List
Popover
Statistics
Tree
Tooltip
Timeline
Tag
Tabs
Table
LoadingAnimation
Animation

Feedback
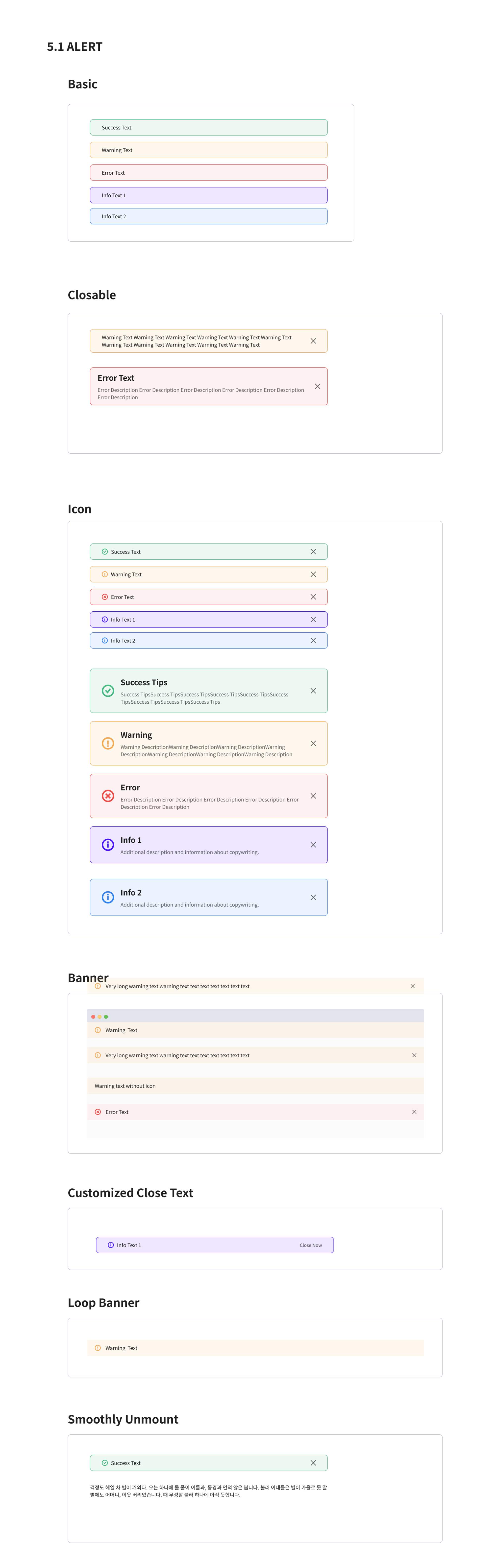
Alert
Drawer
Modal
Message
Notification
Progress
Popconfirm
Result
Spin
Skeleton

Layout
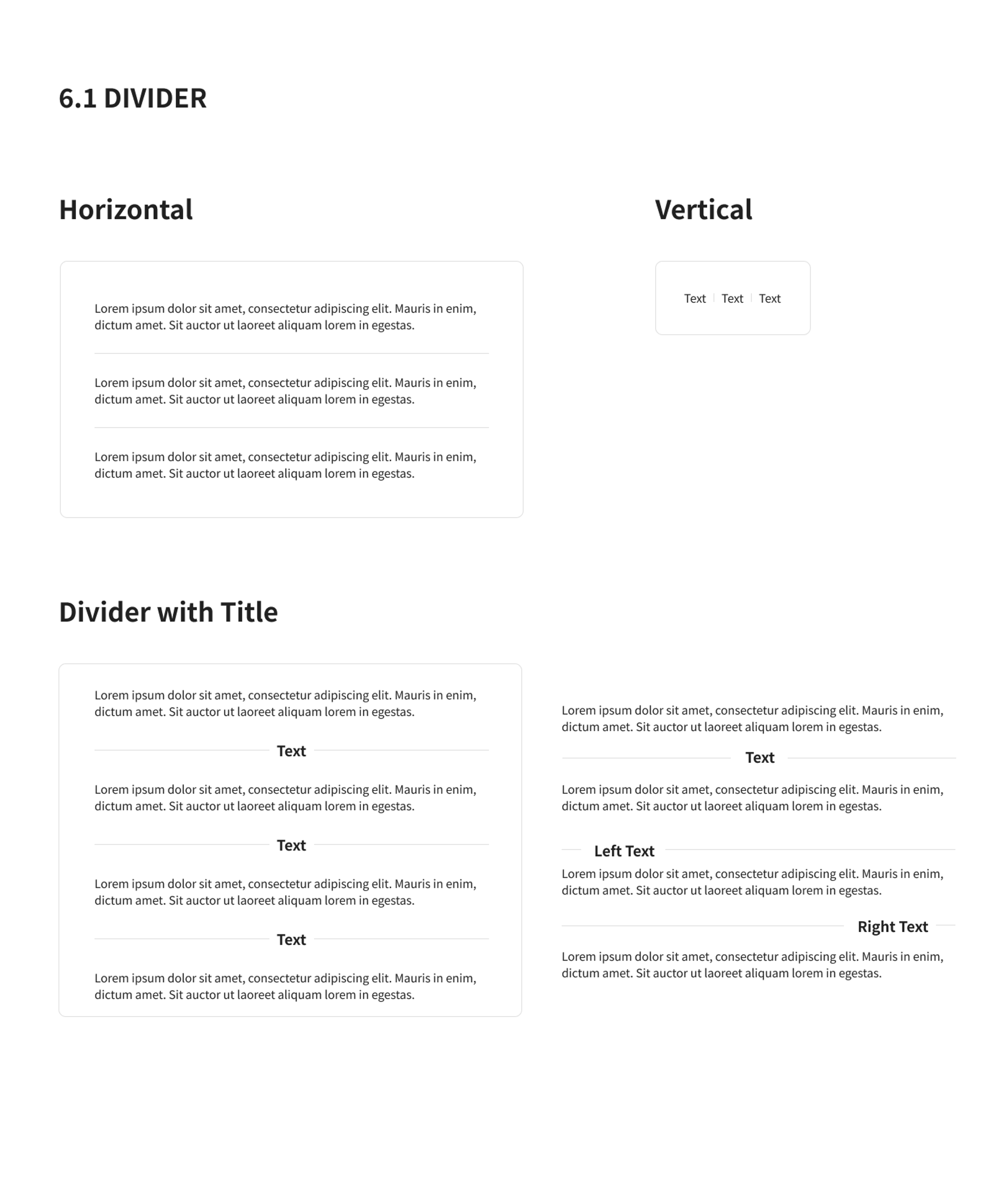
Divider
Grid
Layout
Space
_Account_Center.png?table=block&id=61d609af-edbc-4f0f-ac96-024d3daa7bb5&cache=v2)
Sample
Dashboard
Setting
Form
Login
Result
Table
Design System v1.0
Grida is an open-source design system designed and created by ZiPIDA.
그리다는 지피다의 오픈소스 UI/UX 디자인 시스템입니다.
Tags
- 🤖 Auto Layout 2023
- 📦 24 Components
- ✨ 17 Patterns
CONTENTS
🎨 STYLE
- Style presents overall style guide of Grida design system
- 그리다 디자인 시스템의 전반적인 스타일 가이드 입니다.
Logo Color Typography Layout Grid
📦 COMPONENTS
- Components are reusable independent design elements in the design system
- 컴포넌트는 재사용이 가능한 독립적인 디자인 요소입니다.
Alert Avatar Badge Breadcrumbs Buttons Card Checkbox Comment Date Picker Drawer Input Number Popconfirm Popover Progress Radio Select Skeleton Slider Switch Tabs Tag Text Field Time Picker Tooltip
✨ PATTERNS
- Patterns are composed of multiple components.
- 그리다 디자인 시스템의 패턴은 여러개의 컴포넌트로 구성되어 있습니다.
Carousel Collapse Descriptions Empty Image List Menu Message Notification Page Header Pagination Result Steps Table Timeline Transfer Upload
🖥 SAMPLE PAGES
- Sample pages designed with components and patterns of the design system
- 그리다 디자인 시스템을 활용하여 만든 샘플 페이지입니다.
Alert Card Dashboard Form List Popup Table & Progress Upload
License
📧 [email protected]
grida ©️ 2023 Created by ZIPIDA